ブログを見て頂き、ありがとうございます。
こんにちは、きよママです!
「毎日更新しているブログ記事、自信作のランディングページ。でも、アクセス数は伸び悩んでいる…そんな経験はありませんか?
ある調査によると、Webサイト訪問者の約55%は15秒以内に離脱すると言われています。辿り着いてくれたユーザーを最初の数秒で引きつけ、内容に興味を持ってもらうことが大切です。
多くの人に見てもらい、興味を持ってもらうために大切なのが、ユーザーの視線を上手に導く方法なんです。
この記事では、その中でも特に重要な「Zの法則」と「Fの法則」を、初心者にも分かりやすく解説します。
一瞬で目を奪う!サイトで重要な「第一印象」

ユーザーがサイトで最初に目にする「Webサイトの顔。」
どんなに素晴らしいコンテンツを用意していても「見る価値があるかどうか」で判断されてしまいます。
最初の印象で大切なのが配置です。最初の数秒でユーザーの興味を引きつけ、スクロールして読み進めてもらうためには、いくつかの要素があります。
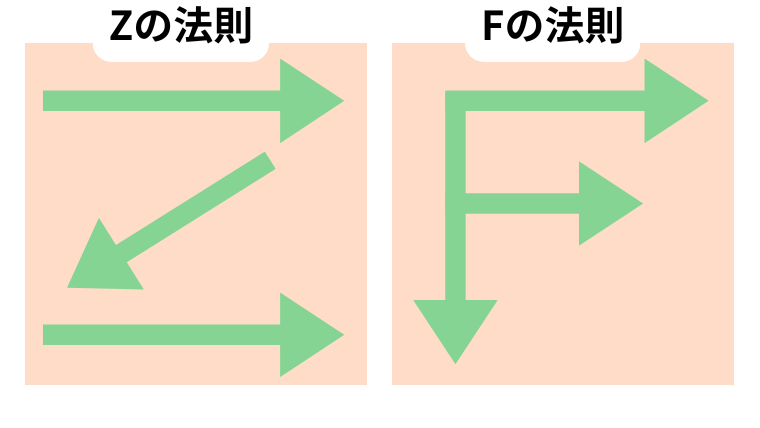
【視線誘導の基本】「Zの法則」とは?
 「Zの法則」はWebデザインにおける基本的な視線誘導の法則の一つです。
「Zの法則」はWebデザインにおける基本的な視線誘導の法則の一つです。
チラシやポスターなどを見た時に無意識のうちに「左上 → 右上 → 左下 → 右下」というアルファベットのZのような視線の動きのことです。
例えば、オンラインショップで色々な商品が並んでいるページでは、左上の商品が一番目に入りやすく、おすすめの商品を左上に置いたりします。
また、何かを買ってもらいたいページの一番最初の画面では、左上に一番魅力的な言葉を置いて、右上の写真を見てもらい、最後に右下の『購入ボタン』に目を誘導する、という使い方ができます。」
SNSのバナー投稿なら
左上:キャッチコピー(例:「今だけ無料体験」など)
右上:補足情報(例:「5/31まで」「先着10名」など)
左下:内容説明(例:「肩こり改善ヨガ」など)
右下:行動のボタン(CTA)(例:「LINEから予約」「詳細はこちら」など)
Zの法則を活用することで自然な視線の流れの中で、重要な情報を順番に認識し、最終的にアクションへと繋がりやすくなります。
「Fの法則」で情報を効率的に伝える
 スマートフォンの普及と、それに伴う縦スクロールが主流になった現代において、もう一つ重要な視線誘導の法則が「Fの法則」です。
スマートフォンの普及と、それに伴う縦スクロールが主流になった現代において、もう一つ重要な視線誘導の法則が「Fの法則」です。
情報量の多いテキストコンテンツやリスト形式の情報を閲覧する際に「左上 → 右 → 左 → 下へ」というアルファベットのFのような視線の動きのパターンです。
ブログの記事では、大事な見出しやキーワードを左側に書くことが多いんです。流し読みする人にも、内容が伝わりやすくなります。
ニュースサイトの記事も、記事タイトルが左側に並んでいることが多いですよね。必要な情報を効率的に見つけ出し、コンテンツを読み進めることができるようになります。
Z」と「F」で目的とコンテンツに合わせた視線誘導

「Zの法則」と「Fの法則」は目的やコンテンツの種類によって、最適な使い分けが必要です。
例えば、色々な商品が写真で並んでいるサイトは、左上の目立つ場所に文字で目立たせている場合が多いです。これがZの法則の考え方です。
一方、タイトルがあって、下に文章がズラッと並んでいるブログ記事では、左側の見出しに目が止まりやすいですよね。これがFの法則の考え方です。
情報を伝えたいかによって、どちらの法則を意識するかが変わってくるんです。
あなたのWebサイトを向上させるチェックポイント

□ ファーストビューで最も伝えたい情報( メッセージ、ロゴ)は視線の起点となる左上に配置されていますか?
□ ファーストビューで、視線の流れに乗って重要な情報が配置されていますか?
□ テキストコンテンツが中心のページでは、重要な見出しやキーワードが左側に配置されていますか?
□ 段落分けや箇条書きを活用し、縦方向への視線の流れがスムーズになるように工夫されていますか?
□ スマートフォンで閲覧した際にも、主要な情報が画面内に収まりやすく、自然なスクロールでコンテンツを理解できるようになっていますか?
□ CTA(Call to Action)ボタンは、ユーザーが情報を読み終えた自然な流れの終点や、関連する重要な情報の近くに配置されていますか?
□ 視線の流れを妨げるような、不自然な要素や過度な装飾はありませんか?
データに基づいた改善を繰り返す
作ったWebサイトが、ちゃんと見られているか気になりますよね。
アクセス解析ツール(Google Analyticsなど)一番見てほしいボタンがあるのに、そこがあまりクリックされていないとしたら、ボタンの位置が分かりにくいのかもしれません。
ヒートマップツール(ユーザーのクリック・視線分析)を使うと、どこを見ているかが色で分かるので、「Zの法則」や「Fの法則」を意識した場所にちゃんと目が行っているかを確認できます。」行動と改善を繰り返すことが成果を生み出すために大切です。
まとめ

「Zの法則」と「Fの法則」は、Webデザインにおける基本的な考え方です。ユーザーの視点を意識したWebデザインに取り組み、あなたのWebサイトの魅力を最大限に引き出し、成果へと繋げていきましょう。応援しています!