ブログを見て頂き、ありがとうございます。
こんにちは、きよママです!
せっかくブログを始めたなら「見た目」も大事にしたいですよね。女子は見た目もかわいくしたいですよね。
JINは「初心者でも簡単におしゃれなブログが作れる」と人気のテーマです。
デモサイトを反映させることとプラグインでブログ記事にも装飾機能を使いこなせば、おしゃれにかわいく仕上げていきたいですね!
たとえば、
パッと目を引く見出し
読者読みたくなるボックスや吹き出し
真似したい!と思われるおしゃれなデザイン
クリックひとつで簡単にできるのがJIN魅力!
今回は、「装飾ってどんなことができるの?」「どうやって使うの?」というママ達に、私が実際に使ってみて『これ便利!』と思った装飾機能をご紹介していきます。
3STEPで簡単!WordPressブログで人気のテーマデザイン

まずはテーマのJINをダウンロードしましょう。ダウンロードの方法はコチラの記事をご覧ください。ワードプレスはエックスサーバーからがおすすめです。
![]()
1⃣ JINをWordPressにインストールする
WordPressの左サイドメニューから選択
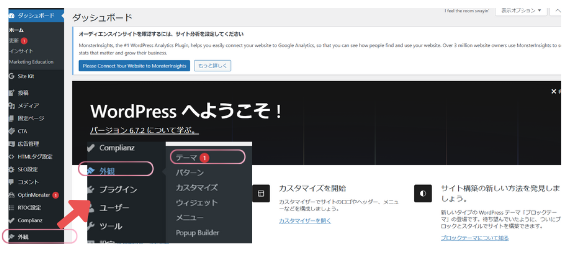
1、WordPressの左サイドメニューの外観からテーマを選択します。
2、画面が移ったら上部の新規追加を押します。
3、テーマのアップロードボタンを押し、ファイル選択からダウンロードしたJIN.zipをインストールします。
4、有効化するとJINが適用され、テーマが反映されます。
5、サイトを確認すると、ある程度のデザインができあがっています。
 1、WordPressの左サイドメニューの外観からテーマを選択します。
1、WordPressの左サイドメニューの外観からテーマを選択します。
2、画面が移ったら上部の新規追加を押します。
JINをインストールする。
3、テーマのアップロードボタン押し、下のファイル選択にダウンロードしたJIN.zipをインストールする。
テーマが反映される

4、有効化するとJINが適用化されてテーマが反映される。
5、サイトを確認すると、ある程度のデザインができあがっています。
JINのデモ一覧|JIN(ジン)の中からデザインを選びスタイルをダウンロードします。
2⃣ プラグインをインストールする
サイト設定で最初にしたいものがプラグインで拡張する事です。アプリの様なもので使いやすい仕様になっています。
JINのデモサイトをワードプレスに適用するのに必要なプラグインです。
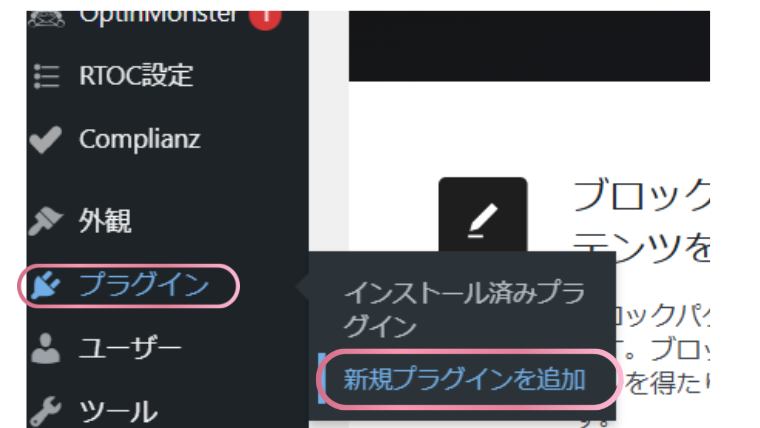
1、WordPressの左サイドメニューの「プラグイン」から「新規プラグイン」を選択します。
2、新規プラグインから「Export/ImCustomizer port」をインストールし、有効化します。

1、WordPressの左サイドメニューの「プラグイン」から「新規プラグイン」を選択します。
Customizer Export/Import

2、新規プラグインから「Export/ImCustomizer port」をインストールし、有効化します。
3⃣ デザインをインポートする
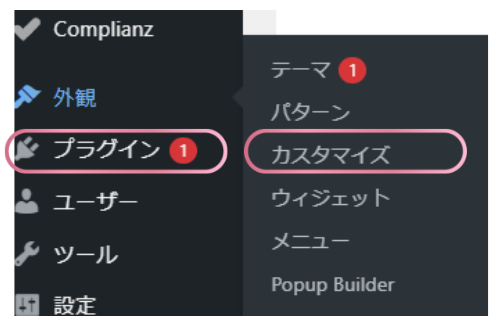
1、WordPressの左サイドメニューの「プラグイン」から「カスタマイズ」を選びます。
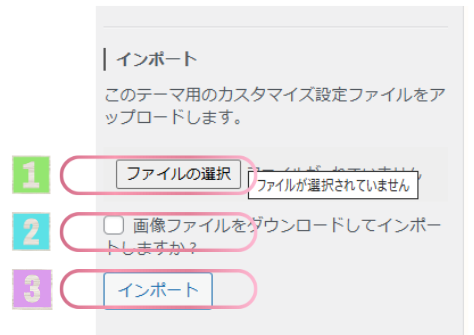
2、左サイドバーの「エクスポート/インポート」を押します。
3、「ファイルの選択」でダウンロードしたJINのスタイルを入れます。
4、「画像ファイルをダウンロードしてインポートしますか」にチェックを入れます。
5、「インポート」を押します。

1、WordPressの左サイドメニューの「プラグイン」から「カスタマイズ」を選びます。

2、左サイドバーの「エクスポート/インポート」を押します。

3、「ファイルの選択」でダウンロードしたJINのスタイルを入れます。
4、「画像ファイルをダウンロードしてインポートしますか」にチェックを入れます。
5、「インポート」を押します。
まとめ

ちょっとの工夫で、ブログがもっと楽しくなる!
「かわいくしたい♡」「おしゃれにしたい♡」というママには、JINはとっても心強い味方です♪
お好きなデザインでブログの外観を整えてください。
最後までお読みいただき、ありがとうございました。